Animasi Shine - Mobil Mengkilap Bercahaya
Publish: 17 Januari 2009 | Author & Copyright: Inchan | Status: FREE tutorial
Flash merupakan program untuk membuat animasi yang handal, Tutorial Flash kali ini adalah membuat efek animasi shine dan membuat mobil mengkilap bercahaya...
Para Pembaca yang budiman, belum punya mobil yang mengkilap tapi ingin membuat mobil anda jadi mengkilap tanpa biaya nah cuma di ilmugrafis kumpulan tutorial flash dengan tema mobil mengkilap bercahaya.
Langkah - Langkahnya:
1. Masukkan (import) gambar ke dalam stage

misalnya gambar mobil seperti gambar di bawah ini

2. Setelah gambar berada pada stage, atur besarnya stage sesuai dengan ukuran gambar yang telah di import tadi misalnya 500 px (width) dan 315 px (height)

3. Ganti nama layer1 menjadi mobil

4. Tambahkan satu layer baru, kemudian ganti layer tersebut dengan nama efek.

5. Klik icon rectangle tool ( tekan huruf R di keyboard ), kemudian gambar persegi panjang melebihi gambar mobil, seperti gambar di bawah ini.

6. Klik gambar persegi panjang yang telah dibuat tadi, kemudian ubah warna persegi panjang seperti gambar di bawah ini

7. Kemudian untuk mendapatkan efek cahaya yang mengkilap, lakukan pengaturan warna persegi panjang seperti gambar di bawah ini

8. Efek mengkilap telah selesai dibuat, kemudian langkah selanjutnya, tambahkan satu layer lagi, kemudian ganti nama layer tersebut dengan animasi

9. Masih di layer animasi kill icon Pen tool

10. Kemudian buatlah bagian yang akan dianimasikan misalnya seperti gambar di bawah ini.

11. Setelah area yang dianimasikan selesai dibuat, maka langkah selanjutnya yaitu klik kanan pada layer animasi pilih menu mask


12. Klik frame 30 pada setiap layer, kemudian tekan F6 untuk memberikan insert keyframe

13. Klik kanan antara frame 1 – 30 pada layer efek, kemudian pilih menu create motion tween


14. Klik frame 30 pada layer efek, kemudian pindahkan gambar persegi panjang ke sebelah kanan dari gambar mobil, seperti gambar di bawah ini

15. Tekan ctrl + enter untuk melihat hasilnya…
Preview in image mode

Preview in Animation Mode
Cling.. Cling.. Mobil Bersinar Mengkilap ^_^
Source File: mobil bersinar *.fla
Enjoy it………… OK sampai ketemu di tutorial Flash Selanjutnya...
SEMOGA BERMANFAAT
main |
sidebar





















jalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween.
Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan
ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat
animasi.
Membuat animasi motion guide
Di bawah ini akan ditunjukkanproses pembuatan animasi motion guide :
Catatan : dalam Motion Guide, tengah objek harus berada di tengah (jalur).Untuk mendownload file swf nya silahkan klik DISINI
Menjalankan Objek pada Lintasan Tertentu dengan Add Motion Guide















Blogger templates
Popular Posts
-
Cara Memotong Foto di CorelDraw Ilmu Grafis Tutorial CorelDraw ini membahas pengolahan gambar bitmap yaitu cara memotong foto di CorelDra...
-
sedikit Action Script Macromedia Flash Perkenalan Dengan Action Script Macromedia Flash Diposkan oleh Dony Arizki | ...
-
Membuat Efek Mirror di Corel Draw Cara Membuat Teks Efek Mirror dengan Corel Draw Efek Cermin dengan Corel Draw juga biasa disebut Cara bu...
-
Membuat Stempel dengan Coreldraw Ilmu Grafis Tutorial Corel Cara Membuat Desain Stempel dengan CorelDraw berformat vektor di desain pada...
-
Membuat Logo dengan CorelDraw 1. Gunakan Ellipse Tool, klik dan drag sambil menekan tombol Ctrl untuk membuat sebuah lingkaran. 2....
-
Tutorial CorelDraw Menggunakan Bezier Tool Ilmu Grafis Desain Belajar Ilmu Tutorial CorelDraw Menggunakan Bezier Tool untuk pemula seri...
-
Membuat karakter sederhana bergerak Banyak orang yang menggunakan Flash sebagai penyalur imajinasi, karena dengan Flash kita bisa “m...
-
Langkah Demi Langkah Merakit Komputer … Posted by kang deden pada 13 Juli, 2007 Berikut ini akan dibahas mengenai bagaimana cara merakit k...
-
Membuat Jam Dinding Publish: 3 Agustus 2011 | Author & Copyright: Johan | Status: FREE tutorial Tik tok tik tok, sambil menunggu wak...
-
Membuat Foto Kartun Tapi bukan Gambar Vektor Posted by Sigit eko on Nov 24th, 2009 in Belajar Photoshop , Photosho...
Pages
Archive
Senin, 26 September 2011
MACROMEIAFLASH=Animasi Shine - Mobil Mengkilap Bercahaya
Diposting oleh Belajar multimedia di 23.50MACROMEIAFLASH=Mengontrol Movie dengan Button
Diposting oleh Belajar multimedia di 23.44Mengontrol Movie dengan Button
Button adalah sebuah tombol yang di dalamnya berisi perintah-perintah tertentu utntuk mengendalikan suatu objek..
Berikut ini adalah contoh sederhana dalam menggunakan Button untuk mengotrol movie :
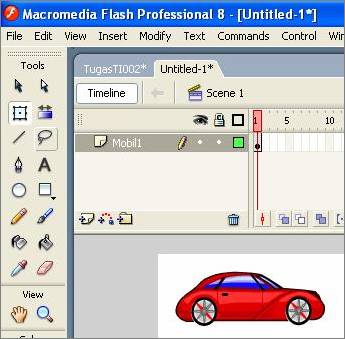
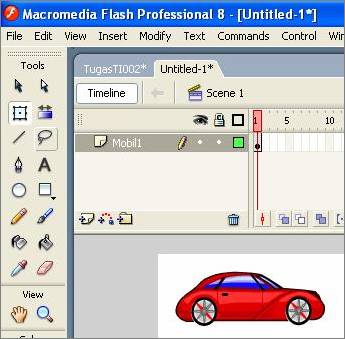
- Buka dokumen baru Macromedia Flash 8
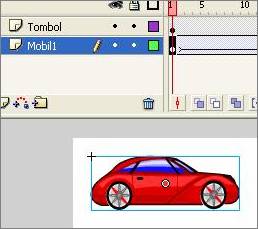
- Rename (ubah nama) layer1 menjadi Mobil1. ( Bertujuan agar tidak membingungkan kita )
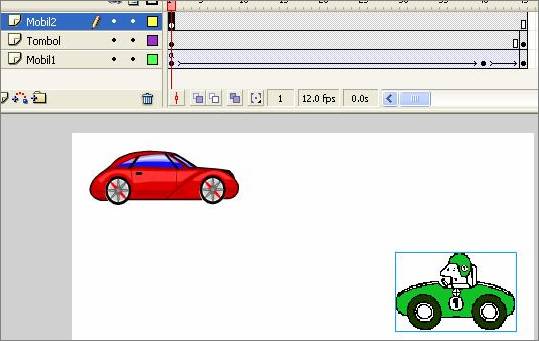
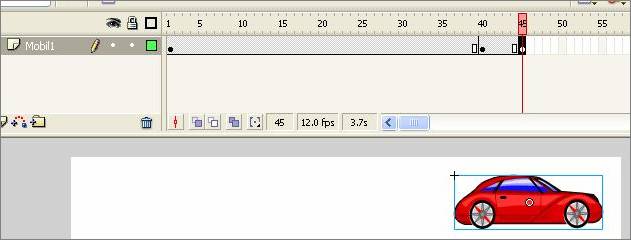
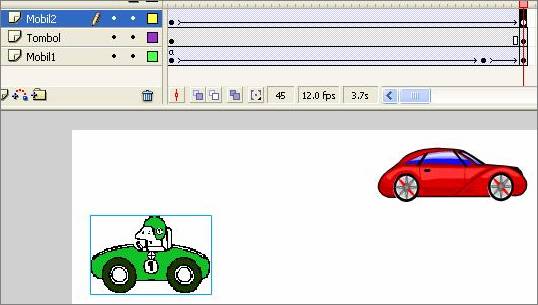
- Pada layer Mobil1, gambarkan sebuah Mobil pada bagian kiri Stage ( layer kerja ). Jika tidak ada mobil, boleh juga menggunakan objek yang lain.

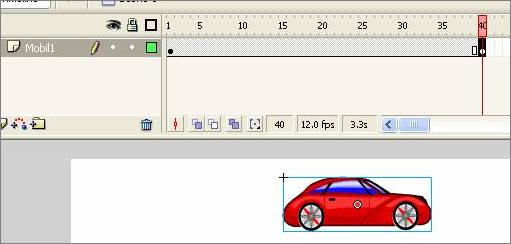
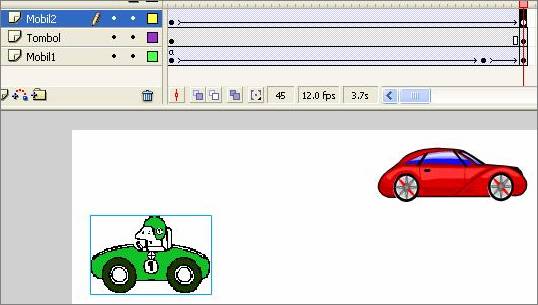
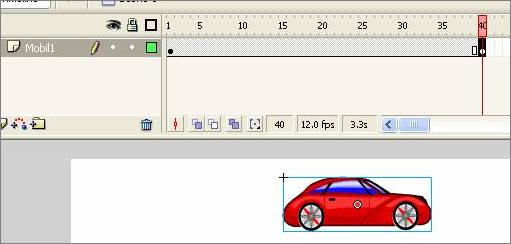
- Kemudian Insert Keyframe pada frame 40. Lalu pindahkan mobil sampai ke tengah Stage.

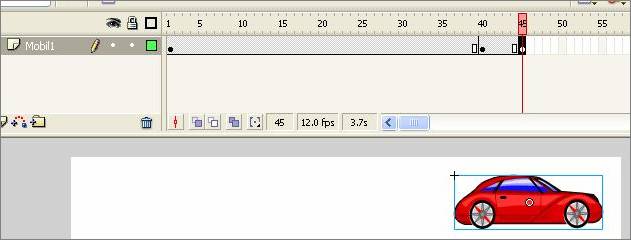
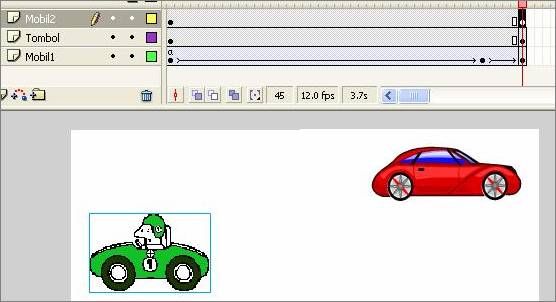
- Setelah itu, Insert Keyframe lagi pada frame 45. kemudian pindahkan mobil ke bagian kanan Stage. Perbedaan jarak frame, bertujuan untuk membedakan kecepatan mobil.

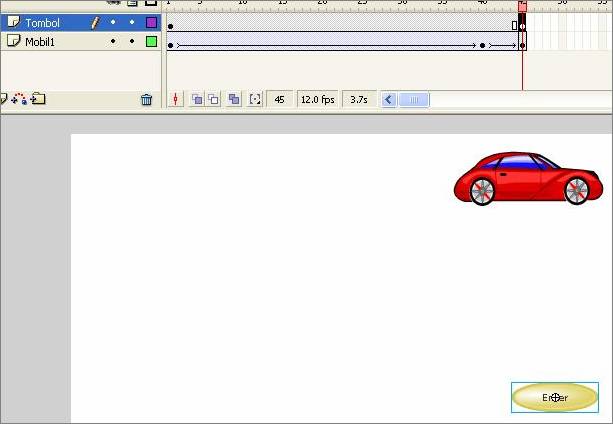
- Kemudian Create Motion Tween antara frame 1 dan 40, antara frame 40 dan 45

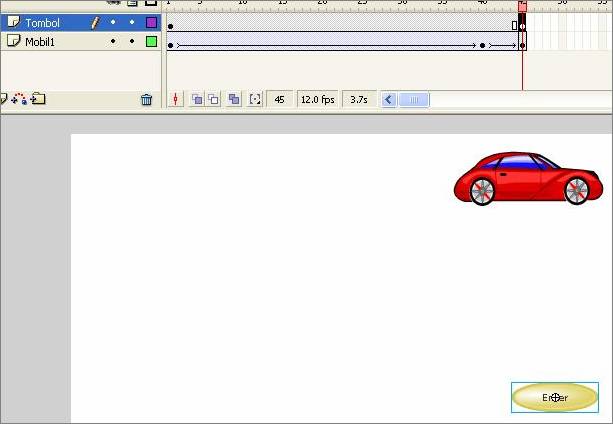
- Lakukan Insert Layer. Lalu Rename layer tsb menjadi Tombol. Setelah itu buatlah sebuah Button di kanan bawah Stage. Masih dalam layer Tombol, lakukan Insert Keyframe pada frame 45.

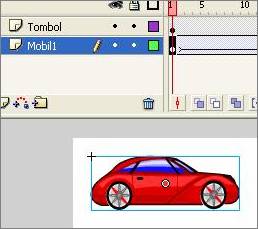
- Kemudian klik layer Mobil1, lalu klik pada frame 1

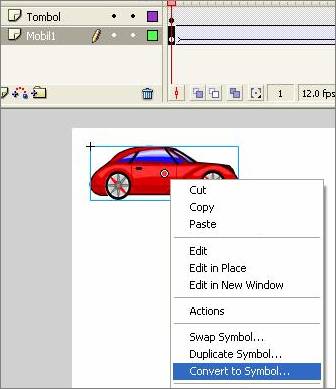
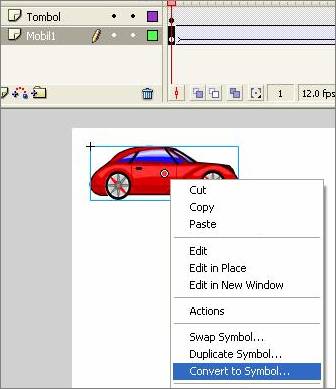
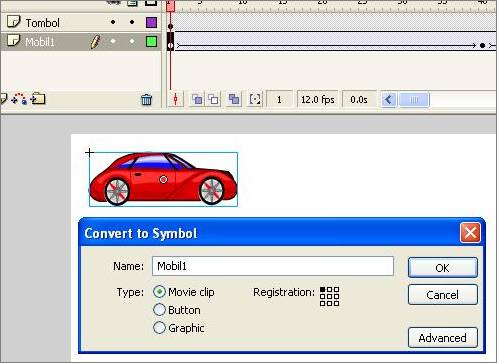
- Setelah itu, klik kanan pada mobil, lalu pilih Convert to Symbol …

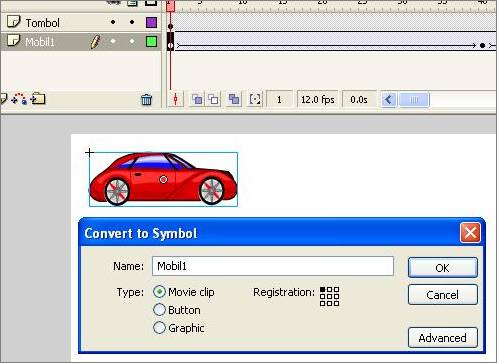
- Dalam kotak dialog Convert to Symbol, isi Name dengan Mobil1 dan pilih Type “Movie Clip”

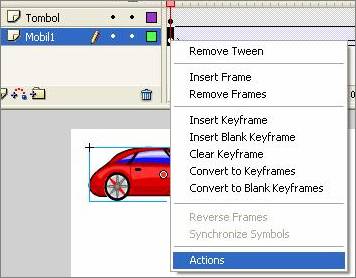
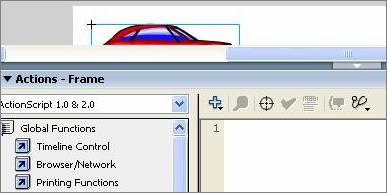
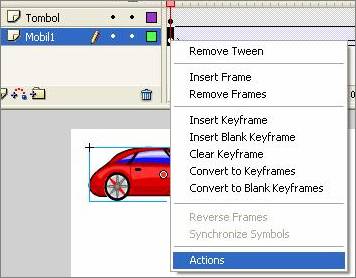
- Kemudian klik kanan pada frame 1 dalam layer Mobil1 dan pilih Actions

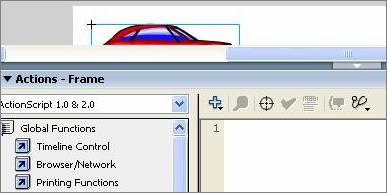
- Setelah itu akan terlihat tool Actions - frame

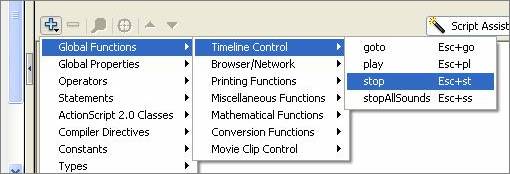
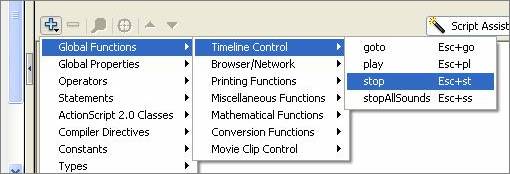
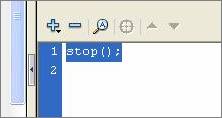
- Kliklah tanda Plus Biru seperti dibawah. Pilih Global Functions, Timeline Control, Stop.

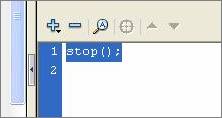
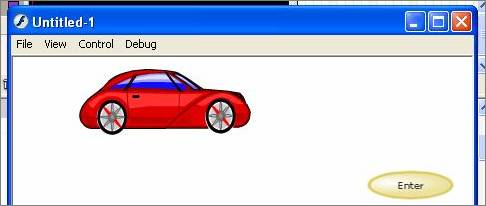
- Jika berhasil, maka akan terlihat seperti berikut ini

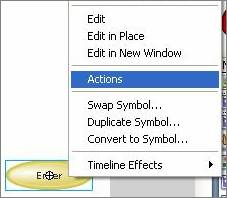
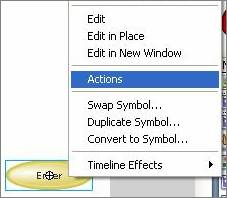
- Kemudian klik kanan pada Button, lalu pilih Actions

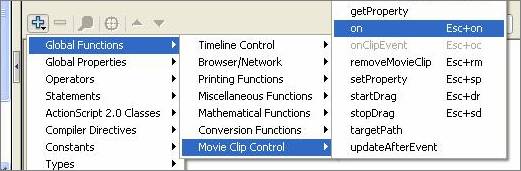
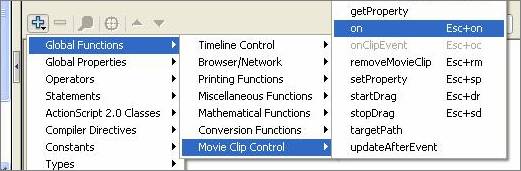
- Lalu klik tanda Plus, pilih Global Functions, Movie Clip Control, on

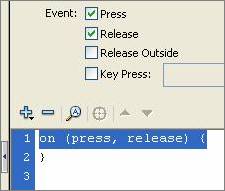
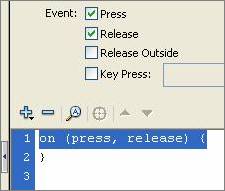
- Kemudian contenglah kotak Press dan Release

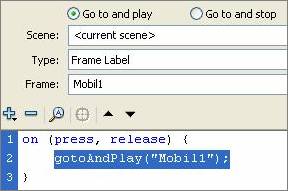
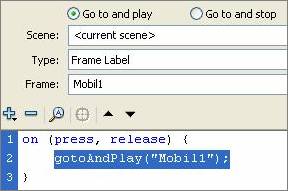
- Kemudian klik tanda Plus lagi dan pilih Global Functions, Timeline Control, goto

- Pada Textbox Type, pilihlah Frame Label. Kemudian isi Mobil1 pada Textbox Frame

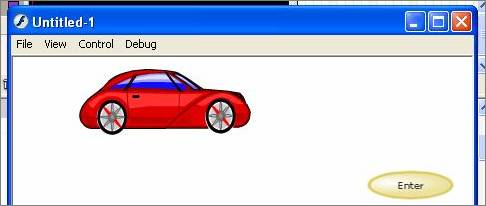
- Langkah untuk membuat tombol sudah selesai. Silahkan lakukan Test Movie.

- Jika Anda ingin menambah mobil satu lagi, lanjutkan langkah berikut.
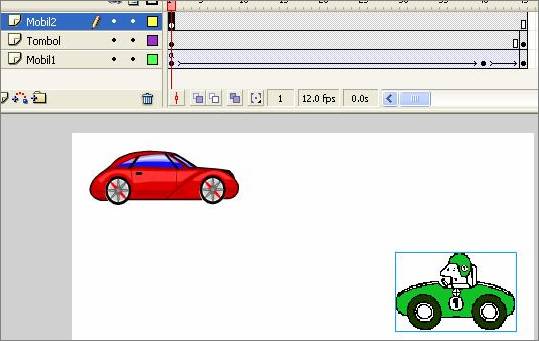
- Lakukan Insert Layer, Rename layer menjadi Mobil2. lalu buatlah sebuah mobil pada bagian kiri Stage

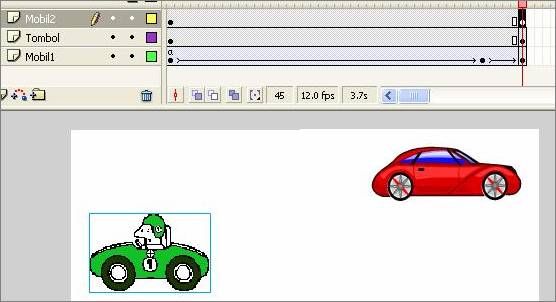
- Kemudian Insert Keyframe pada frame 45. lalu pindahkan mobil kesebelah kiri Stage.

- Masih dalam layer Mobil2, lakukan Create Motion Tween antara frame 1 dan 45

- Akhirnya, siap untuk di-Test Movie.
Demikianlah, semoga bermanfaat.
<< Materi TI Lainnya
MACROMEIAFLASH=Animasi motion guide
Diposting oleh Belajar multimedia di 22.50Animasi Motion Guide
Animasi motion guide adalah animasi yang mempunyai gerakan sesuai denganjalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween.
Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan
ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat
animasi.
Membuat animasi motion guide
Di bawah ini akan ditunjukkanproses pembuatan animasi motion guide :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat
objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna
fiil objek balok harus berbeda dari warna background stage.
- Kemudian klik kanan di frame ke-1, pilih Create motion tween

- Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita
geser lingkaran ke kanan sehingga tampak seperti pada gambar
- Kemudian klik kanan layer 1 kemudian pilih Add Motion Guide
maka akan muncul layer baru seperti tampak pada gambar.
- Kemudian dengan layer guide masih terseleksi kita pilih Pencil Tool untuk
membuat jalur yang akan menjadi lintasan animasi dari lingkaran.
- Agar objek lingkaran dapat bergerak sesuai jalur, maka tengah objek
haruslah berada di tengah jalur.
- Oleh karena itu, klik frame 1 layer 1, Kemudian pilih Free Transform
Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek
sampai lingkaran tengah objek berada di ujung awal jalur.
- Kemudian klik frame 40 layer 1, Kemudian pilih Free Transform Tool
agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai
lingkaran tengah objek berada di ujung akhir jalur.
- Kemudian tekan Enter untuk melihat hasilnya
Catatan : dalam Motion Guide, tengah objek harus berada di tengah (jalur).Untuk mendownload file swf nya silahkan klik DISINI
Menjalankan Objek pada Lintasan Tertentu dengan Add Motion Guide
Add Motion Guide adalah sebuah fasilitas yang ada dalam M. Flash 8 untuk menambahkan sebuah lintasan sebagai jalur jalannya sebuah objek. Berikut ini adalah contoh sederhana dalam menggunakan Add Motion Guide:
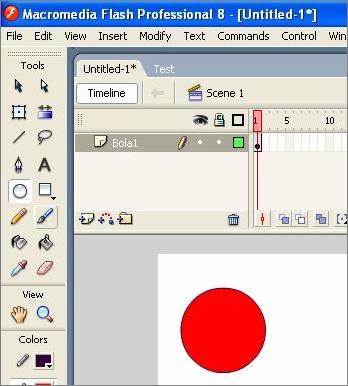
- Buka dokumen baru M. Flash 8
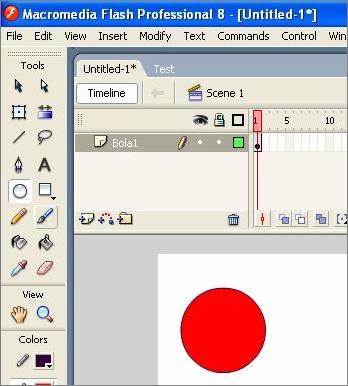
- Rename layer1 menjadi Bola1. ( Bertujuan agar tidak membingungkan kita )
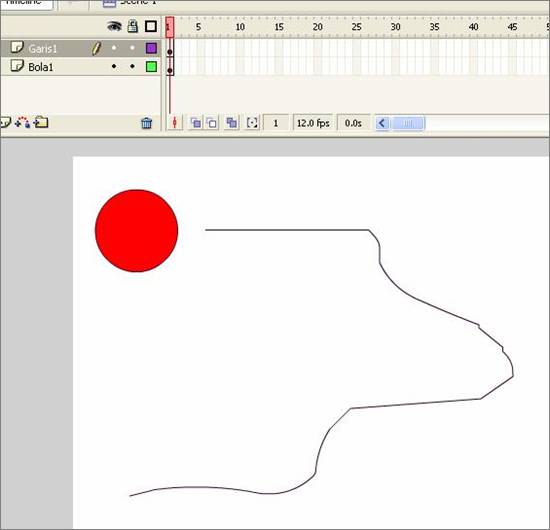
- Pada layer Bola1 gambarkan sebuah bola.

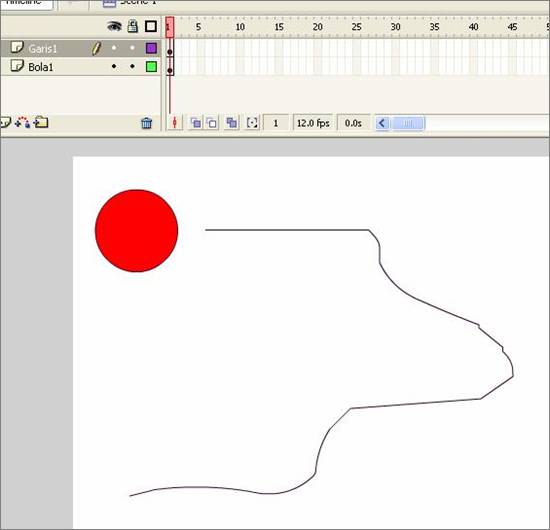
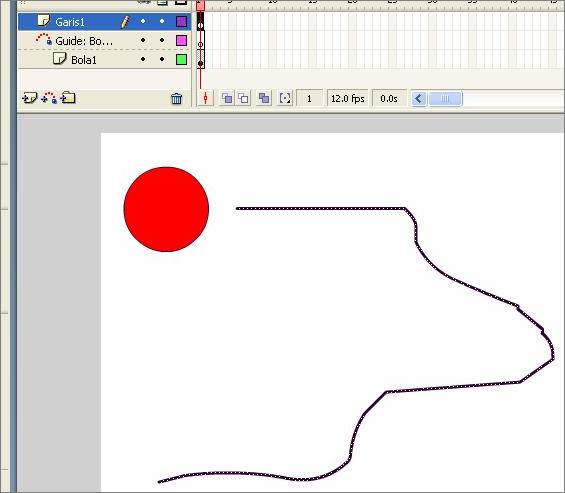
- Kemudian Insert Layer, lalu Rename menjadi Garis1
- Pada layer Garis1, gambarkan sebuah lintasan menggunakan pencil.

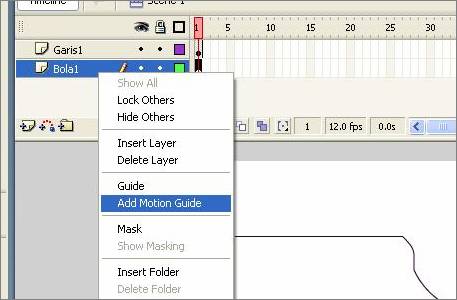
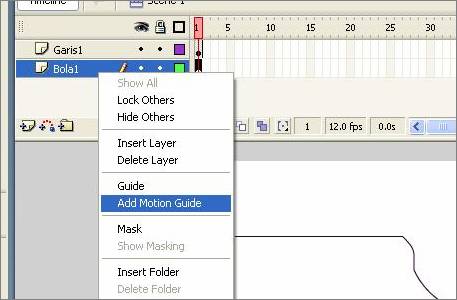
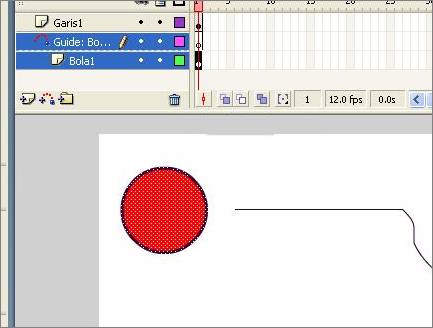
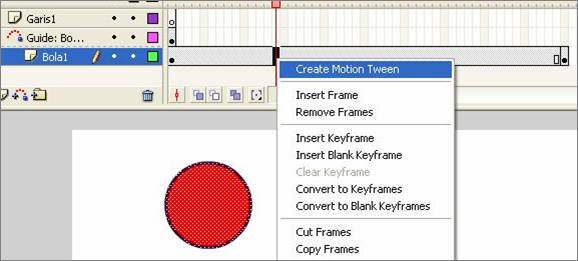
- Kemudian klik kanan pada layer Bola1, lalu pilih Add Motion Guide

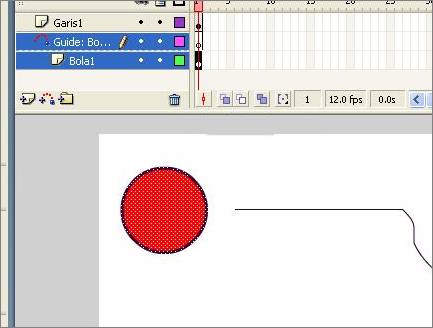
- Setelah itu, akan terlihat “Guide : Bola1” di atas layer Bola1

- Kemudian, Klik pada layer Garis1

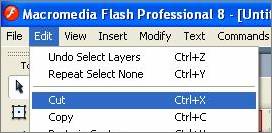
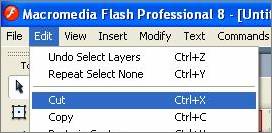
- Kemudian, klik menu Edit dan pilih Cut

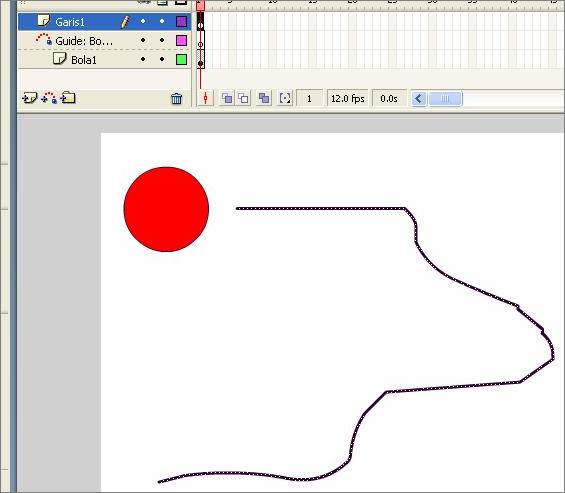
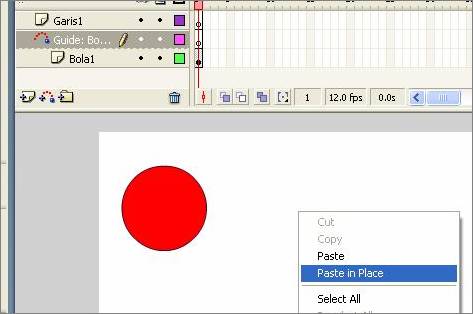
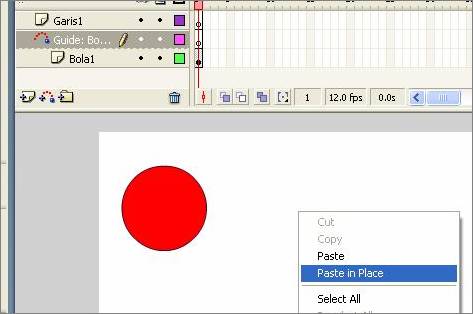
- Lalu klik Layer “Guide : Bola1”. Kemudian klik kanan pada stage (layer kerja) dan pilih Paste in Place

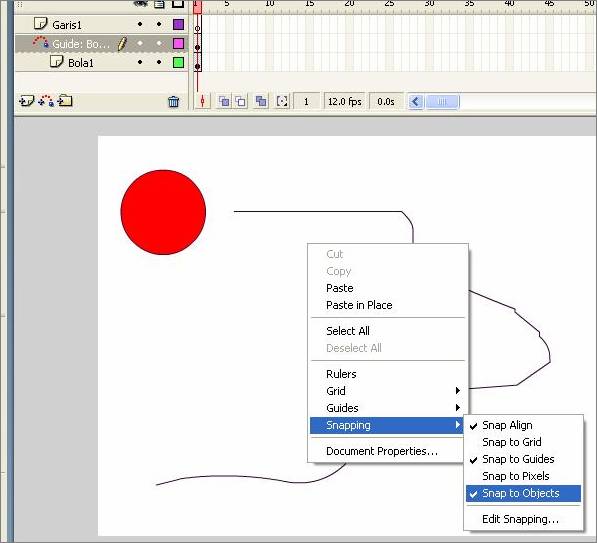
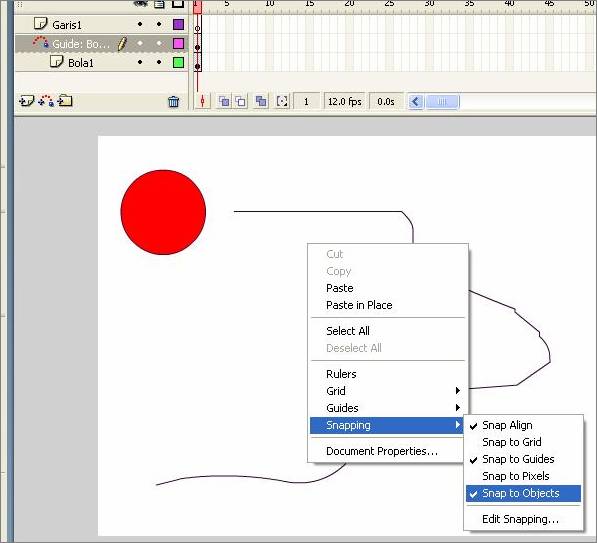
- Setelah itu, klik kanan lagi pada stage, pilih Snaping, dan pastikan Snap to Objects dalan keadaan aktif (terconteng).

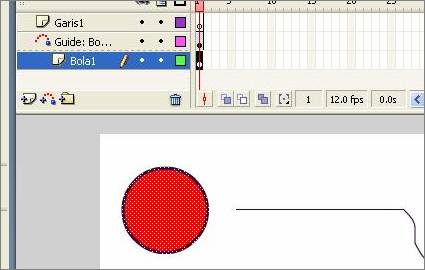
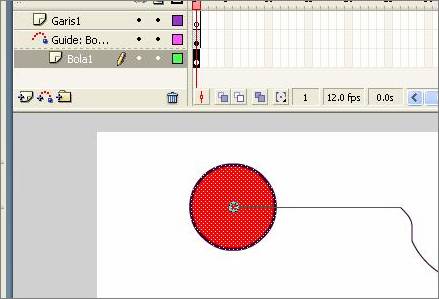
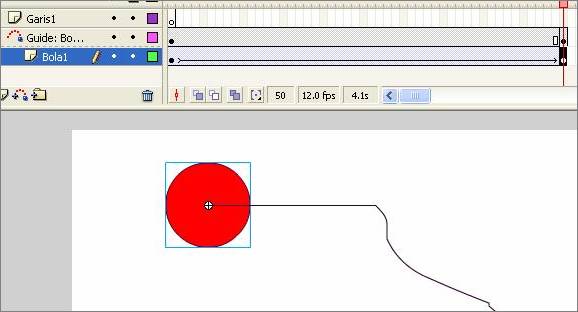
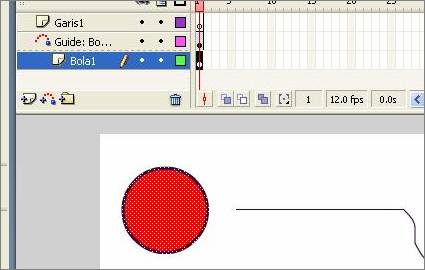
- Kemudian, klik pada layer Bola1

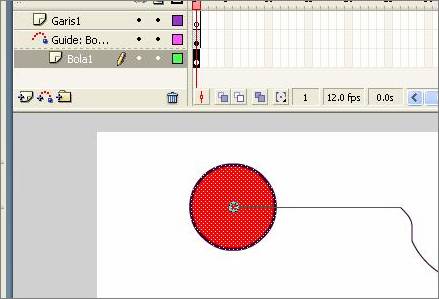
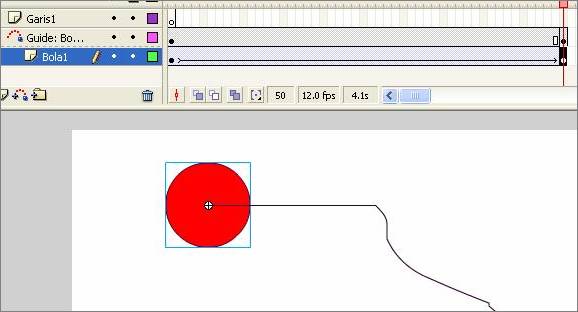
- Lalu pindahkan Bola, sehingga pusat bola menyentuh ujung lintasan (Garis)

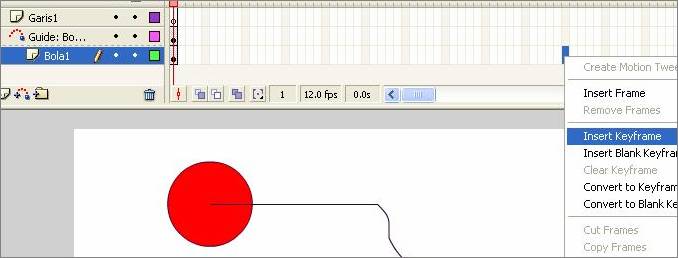
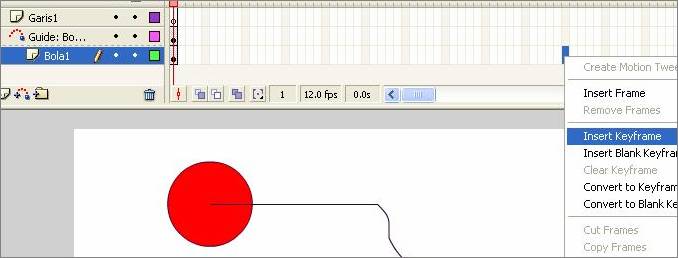
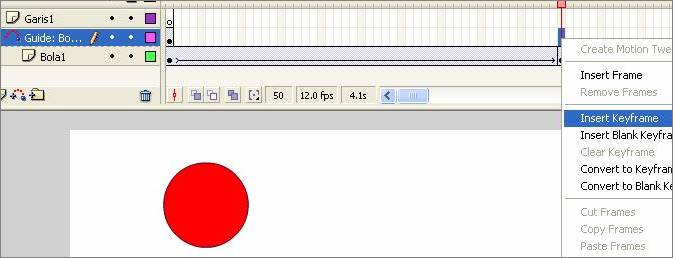
- Kemudian Insert Keyframe pada frame 50 dalam layer Bola1

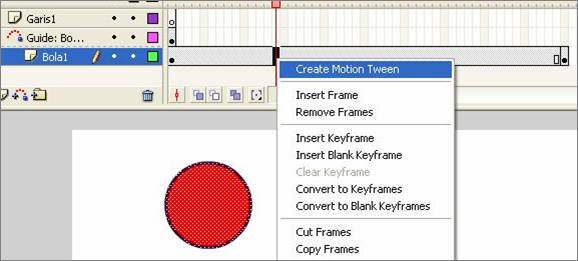
- Setelah itu, Create Motion Tween di antara frame 1 dan frame 50 dalam layer Bola1

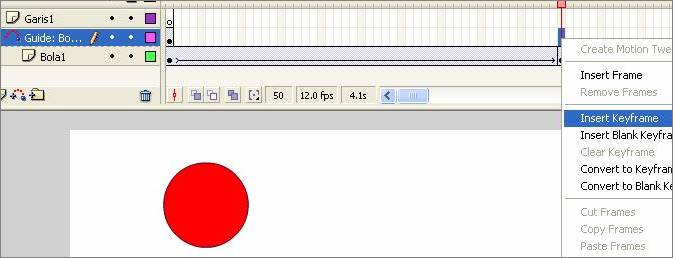
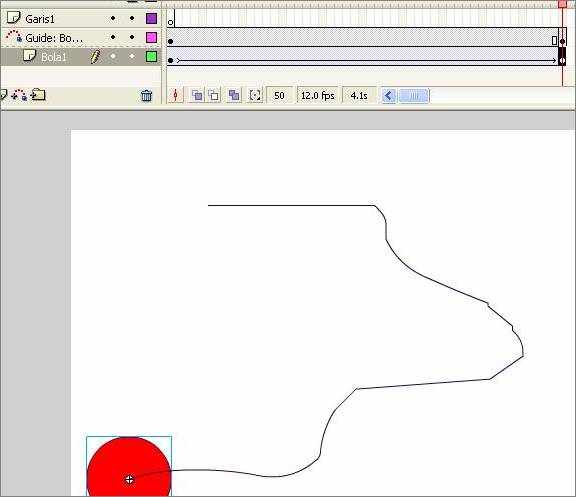
- Insert Keyframe juga pada frame 50 dalam “Guide : Bola1”

- Setelah itu, akan terlihat seperti berikut.

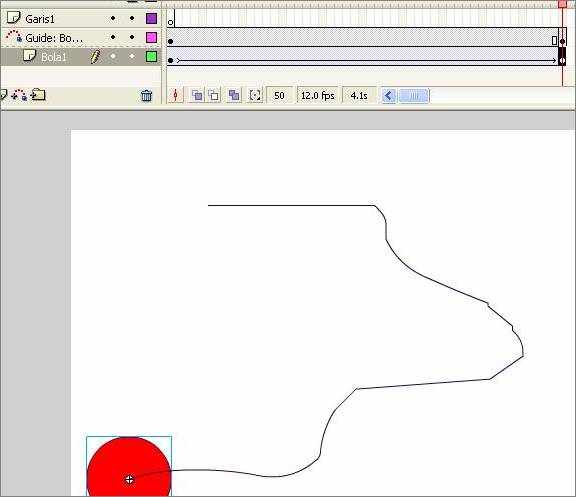
- Kemudian klik frame 50 dalam layer Bola1. lalu pindahkah bola ke ujung lintasan, sehingga pusat bola menyentuh ujung lintasan.

- Terakhir. Test Movie.
Demikianlah, semoga bermanfaat.
Subscribe to:
Komentar (Atom)
Designed by SkinCorner Free Blogger Templates | Girl Illustration from Enakei
Sponsored by Stylistbackgrounds | Wordpress Themes
Sponsored by Stylistbackgrounds | Wordpress Themes
